This tutorial is going to show you how to add and and manage Multiple Stores on your Magento website.
Multiple Stores functionality allows you to power any number of stores or websites within a single Magento installation. It can be useful if you are going to sell products on different domains sharing the same admin panel and to track your sales and customers without having to login to the admin area of each website.
There a number of different ways to enable the Multi-Store Functionality. This example shows how run two websiteswww.your_domain.com/magento/ and www.your_domain.com/magento/magento2 under the same admin area. But it will be also useful, if you are going to run the sites under two different domains as well.
Here are the steps to follow:
Step 1. Creating Categories:
- Log in to your Magento admin panel.
- Go to Catalog -> Manage Categories.
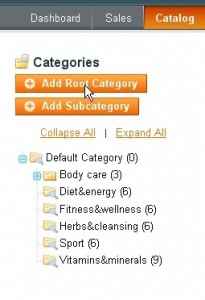
- If you want both your websites to share same “Default Category”, select it by clicking on it on the left. Or click Add Root Category to create a new root category different from the existing one.
- Once the category is selected, under the General Information set Is Active to Yesand under the Display Settings tab in the dropdown set Is Anchor to Yes.
- Click Save Category.
Step 2. Store Configuration
- Go to System -> Manage Stores
- Click the Create Website buttonwhere you need to enter:
- Name – domain name of the new website
- Code – a parameter that will be used in configuring the Apache web server to point to that particular domain name (without spaces)
- Click Save Website.
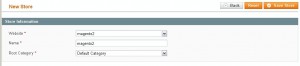
- Go to System -> Manage Stores and click the Create Store button.
- In the Website drop-down select the website the Name which you created before (2).
- Enter aName – the same as the second website name
- Select a Root Category in the drop-down– the root category that will be used for this store. (Refer to Step 1 for details)
- Click Save Store.
- Go to System -> Manage Stores and click the Create Store View button.
- In the Store drop-down select the store to which this view will be associated with.
- In the Name field enter a name of this store view (i.e. English Version).
- In the Code field enter a unique code for this store view.
- Select the Status – if enabled, this store view will be accessible from our frontend, otherwise, it will not be accessible
- Click Save Store View.
Step 3: Store Configuration in the Server
- In this tutorial we are going to see a second website at www.your_domain.com/magento/magento2. We are going to access the magentodirectory on our server and create a sub-directory folder magento2.
- Copy the index.php file as well as the htaccess file from the magento folder over to the magento2 folder. In case you are using a different domain – copy these files to the root folder or your other domain).
- Open your index.php file and look for the following line
"$mageFilename = ‘app/Mage.php’;" - Change it to
$mageFilename = ‘../app/Mage.php’; - Save the changes
- Open up the copied htaccess file.
- Add the following to the end of it
SetEnvIf Host .*base.* MAGE_RUN_CODE="base";
SetEnvIf Host .*magento_site_2.* MAGE_RUN_TYPE="magento2";where magento2 is the website code taken from Step2 point 2 of this tutorial. - Save the changes.
- In your Magento admin go to System -> Configuration -> General.
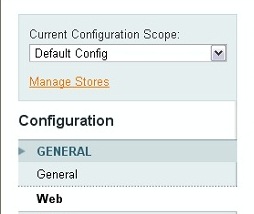
- First, make sure that the Default Config is selected in the configuration scope and click Web
- Under the Url options set Auto-Redirect to base URl to No
- Click Save Config
- Change the Default Config to the to newly created website’s view in the configuration scope and click Web
- Under the Web click both the Unsecure and Secure tabs. You need to modify the Unsecure Base URL and Secure Base URLs with the corresponding domain name by unchecking the ”Use default [STORE VIEW]” checkbox and then save the configuration. In our case we are changing them this way (installed locally):
- Click Save Config
- Go to your second domain to check it out.